Quick processing and fast loading speeds are the keys to grabbing a user’s attention and time on your website.
You must’ve heard people talk about how fast a particular website is and how quickly it responds to their commands.
However, it is actually an indefinite statement to make when you use the term ‘fast’.
Why do we say this?
A website might be faster on your device but might take a different time to load on some other device.
Device capabilities and network connection play a huge role in deciding a website’s performance on that specific device.
So, when you check the speed of a particular website, the time displayed is the loading speed of the website on the majority of its users’ devices.
What Does the User Need?
Performance.
And performance doesn’t only refer to the website’s initial loading speed but also to its overall experience.
From the first click of opening the website to the last action, be it just scrolling, typing, clicking a dialog box, the user should be able to cruise through it all.
If a website’s initial loading time is less but takes a long time to process a heavy JavaScript bundle when clicked on, the user might not appreciate it.
If a link on the page doesn’t work when clicked on, the page doesn’t scroll smoothly, or a call-to-action (CTA) doesn’t take the user to the desired page, it is an unpleasant experience as well.
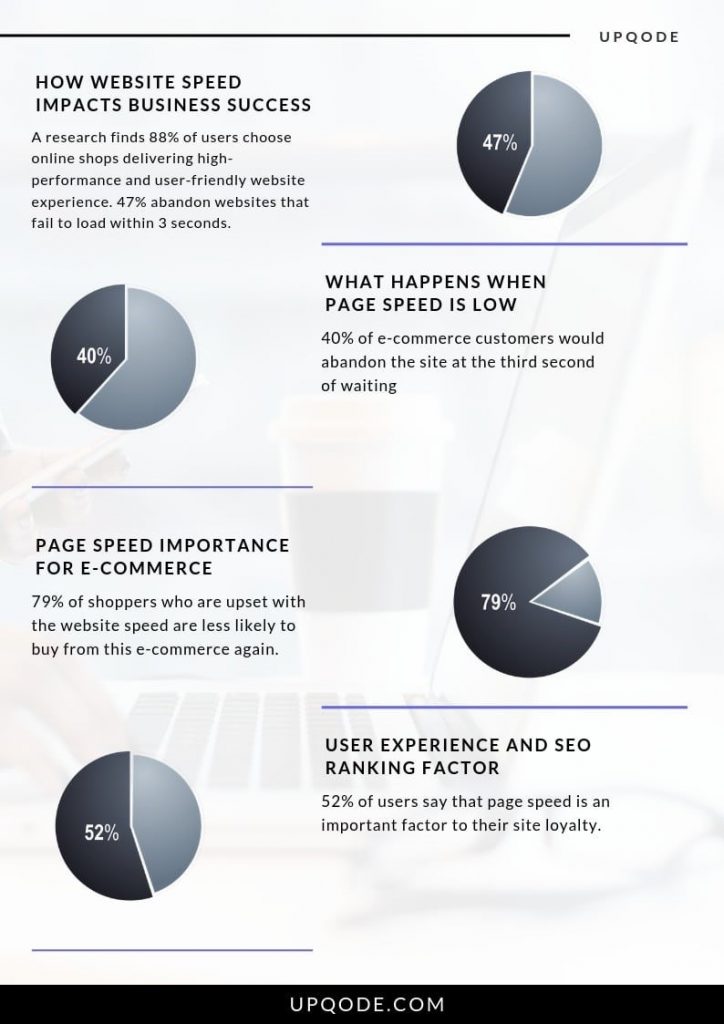
Here’s how badly poor website performance impacts a business:

If you want to avoid making these mistakes, you might want to ponder on the following points.
- What metrics would accurately measure a user’s performance?
- How to use these metrics on actual users?
- According to the metrics and measurements recorded, when can an website be called ‘fast’?
- How to improve the website according to your findings?
To help you answer the questions above, we have listed the metrics you need to optimize below.
Proper optimization of these aspects are sure to boost the loading speed of your website.
The user-centric speed metrics are:
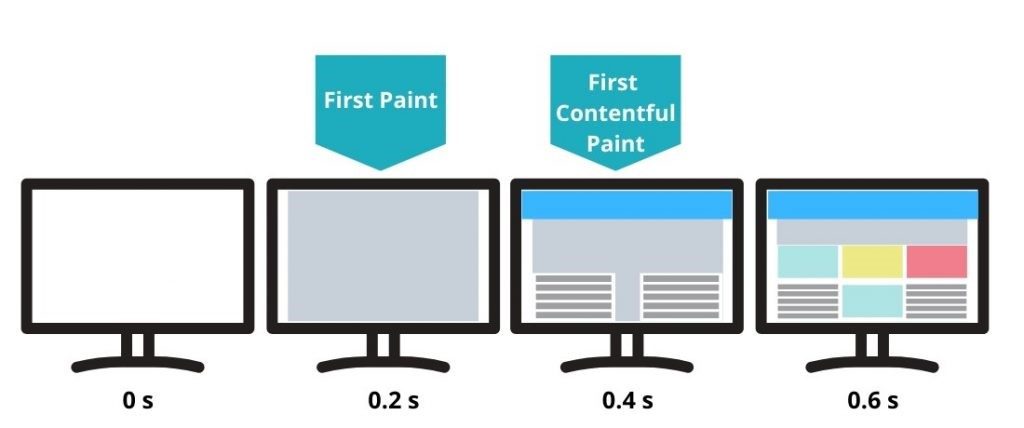
- First Paint (FP) and First Contentful Paint (FCP)
These metrics mark the points that are visible first after a user navigates to a page.
This is mandatory to answer the question if it’s working or not.
While FP marks the first change on the screen that differs from the page you’ve navigated from, FCP measures the first content that is visible to you, be it text, image, etc.
Look at the image below to understand better.

Source: WP Rocket
- First Meaningful Paint (FMP)
This metric is basically the inspection of the content displayed to check if it is useful or not.
The “hero elements” (most important aspects on the specific page) should load and open first.
As long as the need for information is fulfilled, the user might not be bothered if the rest of the page loads or not.
- Time to Interactive (TTI)
TTI is the metric that marks the point when the data on your website has rendered and is visible to the user as well.
The content might not be visible to a user in case a JavaScript on the page hasn’t loaded yet, or some long tasks have blocked the main thread.
- Long Tasks
At times, long tasks can be the hindrance and cause a website to slow down.
If a user performs a task on the website, it might not load until the main thread is free of all other tasks.
Refer to the table below to know what you need to optimize and what are the effects.
| Experience | Metric |
| Is it working? | FP/FCP |
| Is it useful? | FMP |
| Is it valuable/useful? | TTI |
| Is it smooth and fast? | Long Tasks |
Now that we’ve cleared out what you need to work on, here are some tips that can help you boost your website exponentially.
10 Tips to Improve User-Centric Speed Metrics for better performance of Your Website
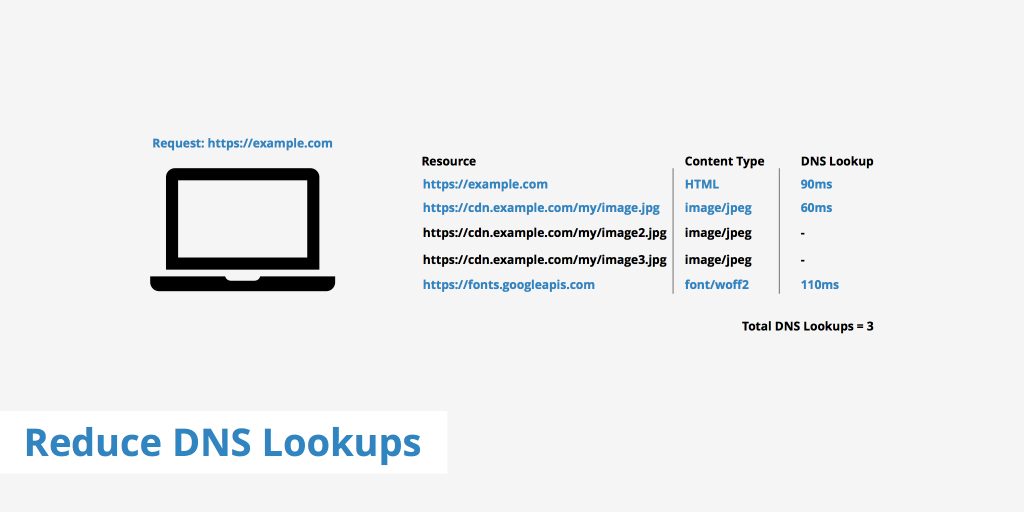
1. Dig New Sources for Better DNS Solutions
Better DNS lookup times are the key to faster loading websites, as it is the first thing that happens when a page loads.
Improving this time can boost all the user-centric speed metrics of your website.

Source: KeyCDN
For those using the default DNS provided by their hosting provider, we want you to know that you’re missing out on a lot!
Cloudflare is the most loved and the fastest DNS provider. Not only does it have a great admin, but is free too!
Other efficient options available are WordPress, DigitalOcean, dnsimple, and Zilore.
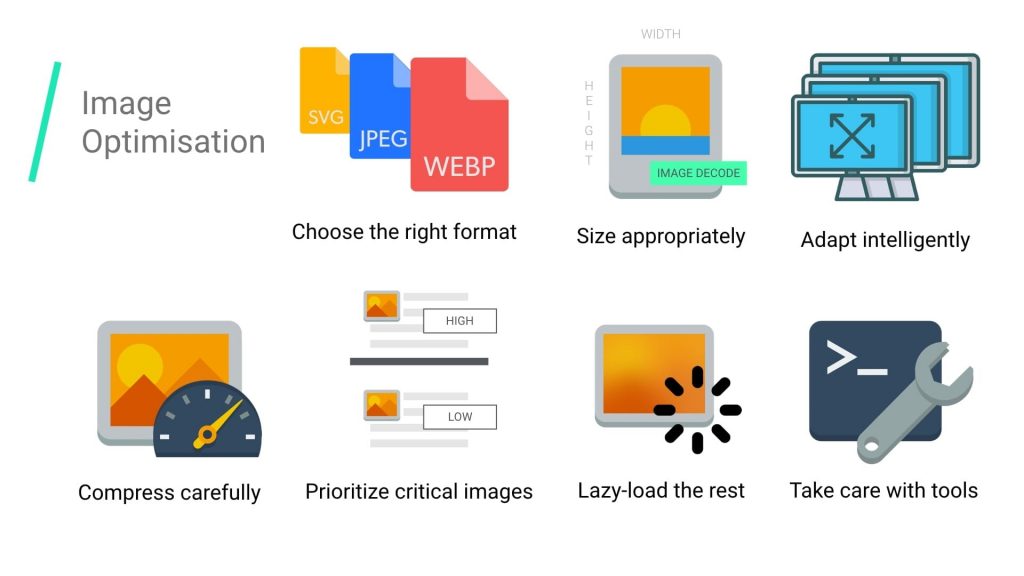
2. Quality isn’t Enough, Optimize your Images
Images play a major role in deciding the size, thus the loading speed of a website.
If you want to boost the speed of your website, there are a few aspects you need to change about the images of your website.

Source: Google Developers
WebP
WebP is a better image format to go for while uploading images on your website, thanks to its smaller size.
The size of a WebP-format image is websiteroximately 25-30% smaller than that of jpg, jpeg or PNG.
This, however, might be problematic if someone wants to use your website on a browser that doesn’t support WebP images. In such cases, one might spot a blank image in place of the actual one.
SVG
SVG is a vector graphic format, which basically means the quality remains the same regardless of the size.
Not only is it extremely performance-friendly, but it can be animated too. Now that’s way better than just an image. Isn’t it?
Change your images to SVG format and reduce your page size at the earliest, and boost your page’s loading speed by a huge margin.
Lazy Load Images
This is a clever and, nowadays, a common technique that only loads the information that is needed.
It is an effective way to reduce the loading speed of a page.
Lazy loading is the method where the information visible to a user when he opens the page, loads first. The rest of it loads when he scrolls down.
Even Google has launched an updated version of Googlebot to support this optimization.
3. Don’t Fancy a Fancy Font
Using creative and attractive fonts makes your website look inarguably amazing. More and more people have started using fancy fonts to beautify their website.
However, they are unaware of the adverse effect this has on the page’s loading speed.
In such cases, your text might not load quickly and result in either flash of unstyled text (FOUT) or flash of invisible text (FOIT).
This can be an unsatisfactory experience for the user and should be avoided.
4. Inspire Your Own Font Icons
Using commonly available font icon packages is a great option to enhance the presentation of your website. However, this is a double-edged sword.
While it improves the experience, it decreases the loading speed of the website. These icons can be as heavy as 100kb for a CSS file and 300kb for a font package.
A better solution to this is to use services like Fontello and Fontastic to create your very own fonts and use them on your website.
This is not only quicker to load but it is also an excellent opportunity to show your creative side on your website.
5. Get rid of Unused CSS
CSS can be a major culprit to slowdown loading speeds. The need to load all pages while the user is on the homepage is just going to slow your website down.
Optimize your website using various available services like Unused CSS, Purify CSS, and UnCSS to get rid of the irrelevant junk.
Note: This optimization needs to be done on a page-by-page basis and calls for a lot of testing. But in the end, it is worth it.
6. Redirect Render-Blocking Files to the Rear of the Tag
Externally linked CSS files can slow down the loading speed of other valuable content.
This can result in a blank screen for a longer time, as the CSS file will be loaded in the order it is arranged in the tag.
Move such files to the end of the tag to boost up the loading speed. Such optimization helps load and display content other than the CSS files faster.
7. Arrange Important CSS at the Apex
Optimize your website to inline the most important CSS to the top of the page.
By important, I mean the CSS that needs to be displayed above the fold on your website.
This helps the browser render an important CSS and display it before getting blocked by a render-blocking file.
8. Avert Regressions
Optimizing the website before launching new features is mandatory to prevent any regressions.
You need to make sure that there is no hindrance in the smooth working of the website before you update it with new attributes.
Tools like Lighthouse and PageSpeed Insights can be used to record any regression or drop in metrics of the website.
9. Delay Non-Important JavaScripts
Loading a heavy JavaScript first results in increasing the loading time of the website.
Deferring it to load after the rest of the content gives the user something to view.
This is surely a better experience than being stuck with a blank screen while the JS loads in the background.

Source: Varvy
You just need to add ‘defer’ to the tag to optimize the JavaScript.
10. Authorize Browser Caching
By now you surely have an idea about the numerous files that are loaded when you open a website. These files can, however, be stored for later use as well.
By enabling browser caching, you are allowing the browser to store aspects like stylesheets, Java Scripts, images, etc.
Once these files are stored in the browser cache, fewer files need to be loaded the next time the user visits the website.
Google to the Rescue!
Google offers a wide range of tools, new resources, and content for developers to boost the loading speed of their sites.
Some of them are listed below for you to use and speed up your website.
- WebP – an image format that has a smaller file size as compare to jpeg and PNG.
- Guess.js – Prefetching of pages based on machine learning.
- google.com – Performance optimization guides
- Brotli – Improved Gzip compression.
- AMP – Mobile speed optimization framework.
Google never lets you down. Does it?
Conclusion
Your website is your first impression on a user’s mind. And you’ll surely want it to be worth his time.
Therefore, optimize your website according to the necessary metrics to offer the best in class experience.
Feel free to reach out to us by commenting below. We will make sure to reach back and answer all your questions at the earliest.

